文章目录
更新(不用redis的可以跳过)
应小伙伴要求,更新一般redis的yaml文件
默认放在/root/data/docker_data/wordpress文件夹下。
version: '3.0'
services:
db:
image: mysql:8.0 # 使用mysql镜像,不建议修改版本号,后续如果要升级,千万记得备份数据库
container_name: wordpress-db
restart: unless-stopped
command: --max-binlog-size=200M --expire-logs-days=2
environment:
MYSQL_ROOT_PASSWORD: rootpassword # 这里是上面的root密码
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: rootpassword # 这里是原来的密码
volumes:
- './db:/var/lib/mysql'
networks:
- default
app:
image: wordpress:latest
container_name: wordpress-app
restart: unless-stopped
ports:
- 8080:80 # 按需修改,左边的8080可以改成服务器上没有用过的端口
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_NAME: wordpress
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: rootp1ass2wo3rd # 按需修改
volumes:
- './app:/var/www/html'
links:
- db:db
depends_on:
- redis
- db
networks:
- default
redis:
image: redis:alpine
container_name: wordpress-redis
restart: unless-stopped
volumes:
- ./redis-data:/data
networks:
- default
networks:
default:
name: wordpressredis设置
cd /root/data/docker_data/wordpress/app/wp-config.php找到DB_COLLATE 在define( 'DB_COLLATE', 'XXX...'); 后添加如下内容:
/** Redis Object Cache */
define('WP_REDIS_HOST', 'wordpress-redis');
define('WP_REDIS_DATABASE', '0');
重启docker之后,在后台安装Redis Object Cache插件,直接点击Enable Object Cache即可。

右键查看网页源代码:

最后面出现这个说明搞定了!

<!--
Performance optimized by Redis Object Cache. Learn more: https://wprediscache.com
Retrieved 3855 objects (507 KB) from Redis using Predis (v2.1.2).
-->上传文件大小限制:
cd /root/data/docker_data/wordpress/app/
vim php.ini填入下面内容:
upload_max_filesize = 512M
post_max_size = 512M
memory_limit = 1024M翻译过来就是
最大的文件上传: 512M
最大的执行大小: 512M
内存限制: 1G英文输入法下,按冒号+wq保存退出之后,修改一下php.ini的权限
sudo chown -R 33:33 php.ini然后重启一下WordPress服务器就行啦:
cd /root/data/docker_data/wordpress
docker-compose up -d # 或者 docker compose up -d这下上传主题或者文件啥的就没问题了。
1. 介绍
美国白宫的官网也是Wordpress搭建的,含金量还可以的。
Hexo还是Hugo?Typecho还是Wordpress?读完这篇或许你就有答案了!
2. 项目展示
GitHub原项目地址:https://github.com/WordPress/WordPress(16.2k star)


(哈哈,Halo居然比Wordpress高 = =)
Halo搭建教程:【好玩儿的Docker项目】10分钟搭建一个咕咕目前用的博客——Halo
3. 搭建环境
- 服务器:
腾讯香港轻量应用服务器24元/月VPS一台展示用的服务器是Netcup特价款,本期搭建用的是Vultr的服务器,按小时计费,可随时销毁(最好是选非大陆的服务器)(腾讯轻量购买链接)Hetzner注册免费得25欧试用金有效期一个月 - 系统:Debian 10(DD脚本 非必需DD用原来的系统也OK)
- 域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
- 安装好Docker、Docker-compose(相关脚本)
- 【非必需】提前安装好宝塔面板海外版本aapanel,并安装好Nginx(安装地址)
- 【非必需本教程采用】安装好Nginx Proxy Manager(相关教程)
4. 搭建视频
YouTube:https://youtu.be/q43owHn9OsU
00:00 唠嗑
01:10 WordPress搭建环境介绍
01:40 开始搭建Wordpress
03:43 域名解析及反向代理
05:00 WordPress访问安装页面(解决小问题)
08:09 WordPress后台配置
10:40 安装Wordpress主题(解决上传文件大小问题)
哔哩哔哩:https://www.bilibili.com/BV1Mu411671f
5. 搭建方式
5.1 搭建
服务器初始设置,参考
【Docker系列】不用宝塔面板,小白一样可以玩转VPS服务器!
sudo -i # 切换到root用户
apt update -y # 升级packages
apt install wget curl sudo vim git # Debian系统比较干净,安装常用的软件创建一下安装的目录:
mkdir -p /root/data/docker_data/wordpress
cd /root/data/docker_data/wordpress
nano docker-compose.ymlMARKDOWN_HASH4e5e90c6228fd48698d074241c2ba760MARKDOWNHASH来源[官方仓库](https://hub.docker.com//wordpress),内容如下:
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- /root/data/docker_data/wordpress/data:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- /root/data/docker_data/wordpress/db:/var/lib/mysql
#volumes:
# wordpress:
# db:注意:VPS的内存最好大于1G,可以再设置1G的SWAP。
设置SWAP可以用脚本:
wget -O box.sh https://raw.githubusercontent.com/BlueSkyXN/SKY-BOX/main/box.sh && chmod +x box.sh && clear && ./box.sh没问题的话,ctrl+x退出,按y保存,enter确认。
查看端口是否被占用,输入:
lsof -i:8080 #查看8080端口是否被占用,如果被占用,重新自定义一个端口如果出现:
-bash: lsof: command not found运行:
apt install lsof #安装lsof如果端口没有被占用,可以运行:
docker-compose up -d 访问:http:服务ip:8080 即可。
注意:
1、不知道服务器IP,可以直接在命令行输入:
curl ip.sb,会显示当前服务器的IP。2、遇到访问不了的情况,请在宝塔面板的防火墙和服务商的后台防火墙里打开对应端口。
5.2 更新
cd /root/data/docker_data/wordpress # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像利用Docker-compose搭建的应用,更新非常容易~
5.3 卸载
sudo -i # 切换到root
cd /root/data/docker_data/wordpress # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
cd ~
rm -rf /root/data/docker_data/wordpress # 完全删除映射到本地的数据利用Docker-compose搭建的应用,删除也非常容易~
6. 反向代理(必须)
此项目和别的项目不同,必须采用https形式,否则浏览器无法加密,无法使用。
6.1 利用Nginx Proxy Manager
在添加反向代理之前,确保你已经完成了域名解析,不会的可以看这个:域名一枚,并做好解析到服务器上(域名购买、域名解析 视频教程)
之后,登陆Nginx Proxy Manager(不会的看这个:安装Nginx Proxy Manager(相关教程))
注意:
Nginx Proxy Manager(以下简称NPM)会用到
80、443端口,所以本机不能占用(比如原来就有Nginx)
直接丢几张图:


注意填写对应的
域名、IP和端口,按文章来的话,应该是8080
IP填写:
如果Nginx Proxy Manager和WordPress在同一台服务器上,可以在终端输入:
ip addr show docker0查看对应的Docker容器内部IP。
否则直接填cryptgeon所在的服务器IP就行。

再次打开,勾选这些:

然后就可以用域名来安装访问了。
7. 使用教程
7.1 出现上传的文件尺寸超过php.ini中定义的upload_max_filesize值
默认php设置的上传文件大小为2M,我们需要调整一下。参考:https://github.com/docker-library/wordpress/issues/375
cd /root/data/docker_data/wordpress
nano uploads.ini输入下面的内容:
file_uploads = On
upload_max_filesize = 256M #可以自己设置大小
post_max_size = 256M #可以自己设置大小ctrl+x,y,enter 确认。
修改docker-compose文件,volume下面加入一句:
- ./uploads.ini:/usr/local/etc/php/conf.d/uploads.ini完整的配置文件:
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- /root/data/docker_data/wordpress/data:/var/www/html
- /root/data/docker_data/wordpress/uploads.ini:/usr/local/etc/php/conf.d/uploads.ini
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- /root/data/docker_data/wordpress/db:/var/lib/mysql
#volumes:
# wordpress:
# db:重新启动容器:
docker-compose down
docker-compose up -d 查看:
docker exec 你的wp容器id php -i | grep upload7.2 出现“因为我们不能复制一些文件,升级未被安装,这通常是因为存在不一致的文件权限”的错误
cd /root/data/docker_data/wordpress/data
chmod -R 777 wp-content
docker-compose down
docker-compose up -d 7.3 上传主题,出现“您点击的链接已过期”
解决方法:
cd /root/data/docker_data/wordpress/data
vim .htaccess
在.htaccess最后面加上:
php_value max_execution_time 300
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value memory_limit 128M
php_value max_input_vars 5000
这样就能成功上传了~

8. 结尾
祝大家用得开心,有问题可以去GitHub提Issues,也可以在评论区互相交流探讨。
同时,有能力给项目做贡献的同学,也欢迎积极加入到项目中来,贡献自己的一份力量!
9. 参考资料
https://github.com/WordPress/WordPress
https://hub.docker.com/_/wordpress
https://github.com/docker-library/wordpress/issues/375
https://blognas.hwb0307.com/linux/docker/238
---------------
如何觉得文章内容不错,欢迎点击一下广告,支持一下咕咕😍😍😍
原创文章,作者:Roy,如若转载,请注明出处:https://iwanlab.com/docker-compose-install-wordpress/

评论列表(4条)
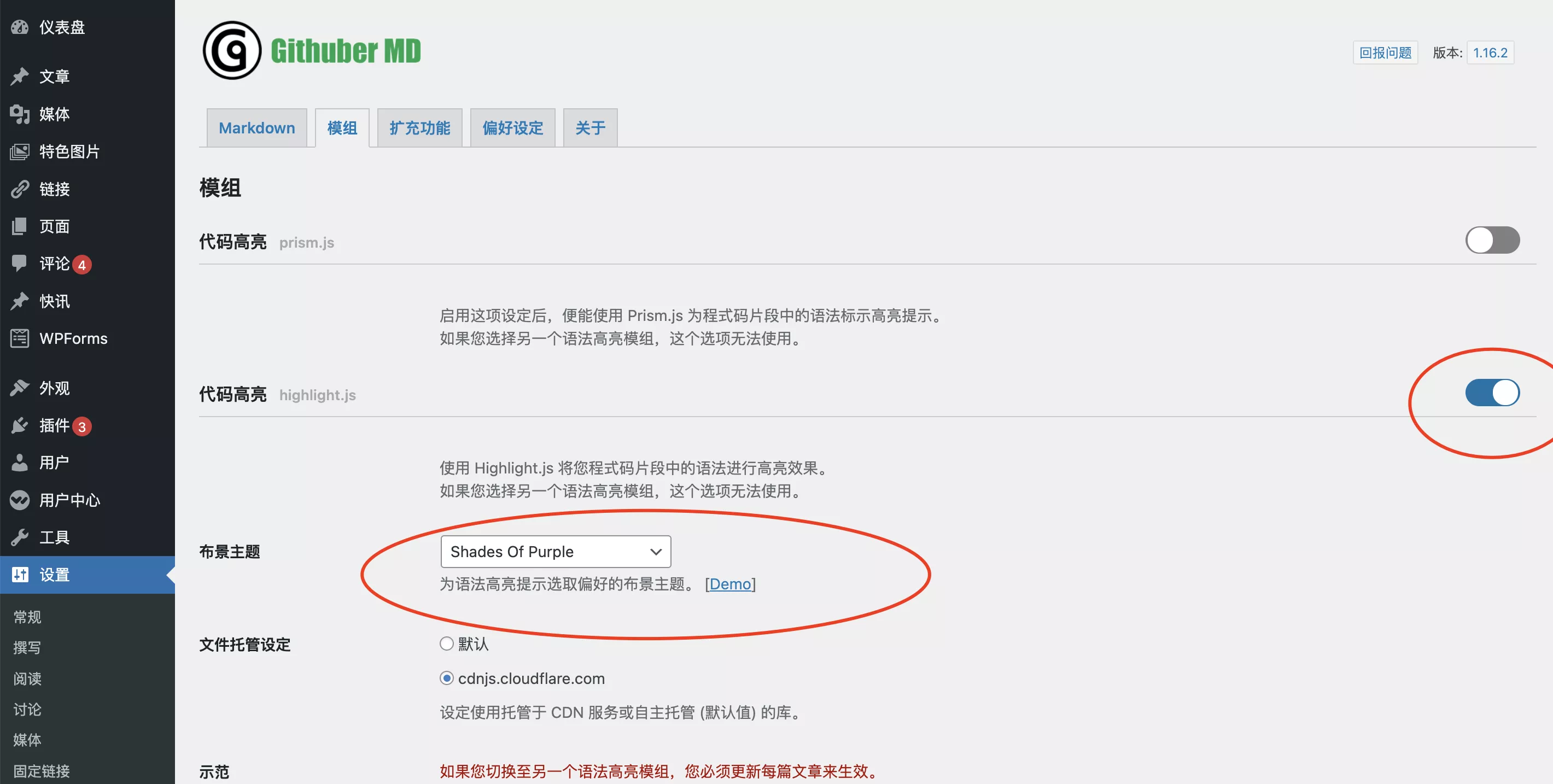
博主的代码高亮用的什么插件?可以分享一下吗?谢谢!
@肥猫:
我用的是WP Githuber MD这个插件自带的高亮
咕咕,在/root/data/docker_data/wordpress/data/wp-content/uploads/目录下上传了几个文件,然后docker-compose down 与docker-compose up -d 重启WordPress后,新更改的文件还是没有生效是什么原因啊
@567:解决了,服务器过了一会儿又生效了